Bildhantering i Umbraco 8

För att hantera bilder i Umbraco använder vi den inbyggda funktionen Image cropper. Ta ett exempel med en webbplats med en bloggfunktion som består av en lista över de senaste blogginläggen, en modul för startsidan som visar de tre senaste inläggen och en sida för själva blogginlägget.
Genast uppstår en frågeställning? Hur skall vi göra detta användarvänlig för en redaktör så att samma bild kan visas på tre ställen men i olika storlekar?
Att ladda upp tre olika versioner av samma bild är i längden väldigt ineffektivt. Det är här image cropper kommer in i bilden. Image cropper fungerar så att man på en och samma bild kan ställa in flera olika beskärningar, man kan också ställa in en ”focal point” eller brännpunkt på svenska, som bilden kommer att fokusera på. Om det viktigaste i bilden är nere i högra hörnet så ställer man in sin brännpunkt där så kommer image cropper att se till att hur du än beskär bilden så kommer det som är viktigt i bilden att visas.
– Hur gör man då för att använda Image cropper?
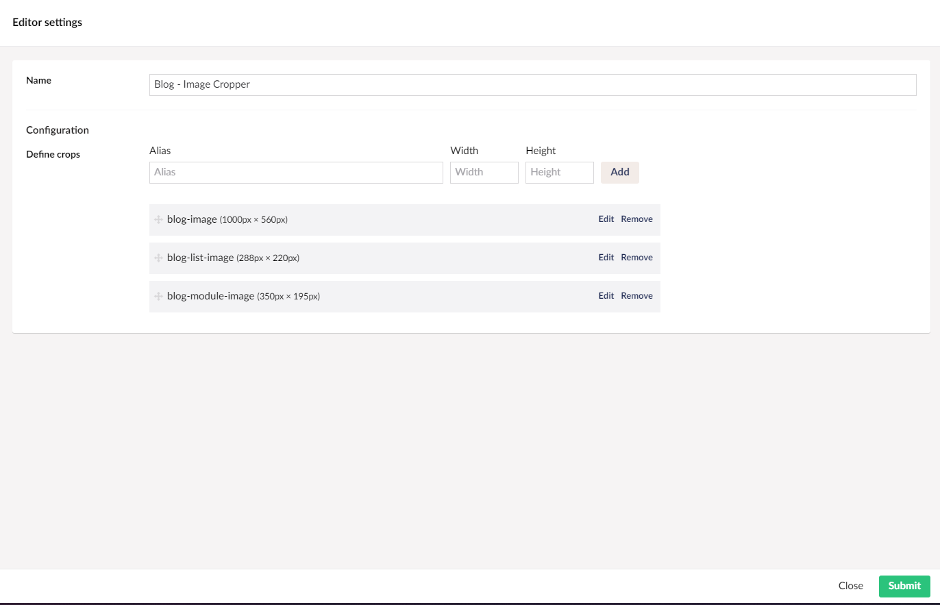
Istället för att välja “Media Picker” som bildredigerare används Image Cropper. I vyn alias definieras
varje beskärning som behövs samt vilken storlek beskärningen skall ha. Här nedan ser du hur det ser ut.

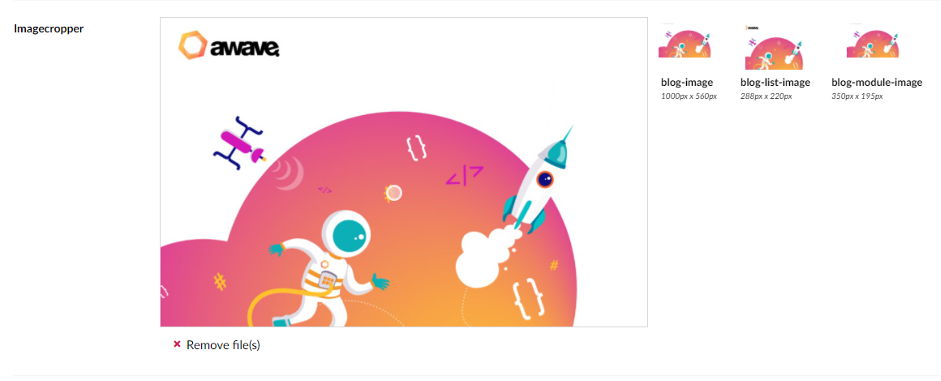
När det är gjort kan sedan bilden laddas upp, ser då ut så här i Image cropper:

I den här vyn ställs brännpunkten in, det är den lilla rosa pricken som syns i mitten av bilden. Om vi tittar på preview bilderna ovan så ser vi att loggan inte kommer att synas i blog-image och blog-module-image. Så naturligtvis måste vi flytta på brännpunkten.

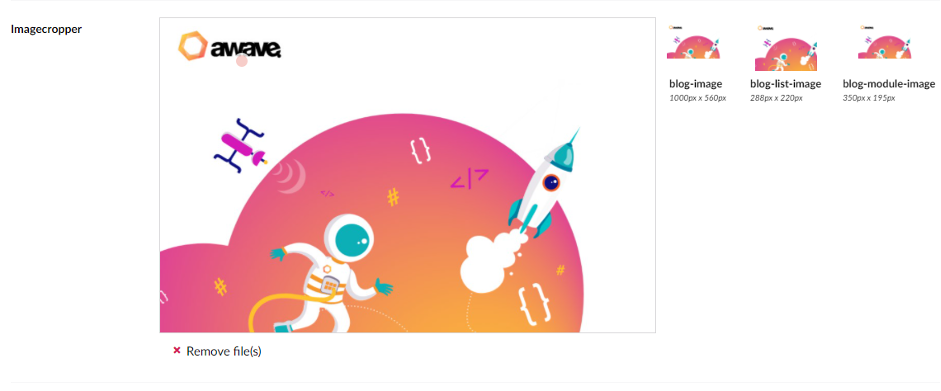
Sådär, nu ser det mycket bättre ut. Men vi är inte klara än. Cropsen måste ju hämtas ut i vyn också. Där finns det några olika sätt att göra det på.
<img src=”@Url.GetCropUrl(Model.Imagecropper, ”blog-image”)” /> eller
<img src=”@Model.Imagecropper.GetCropUrl(”blog-image ”)” />
Kommer att hämta ut blog-image croppen som är 1000px X 560px. Man kan också göra egna crops genom att göra följande.
<img src=”@Model.Imagecropper.GetCropUrl(height: 300, width: 400)” />
Som kommer att ge en bild som är 400px X 300px.
Sammanfattningsvis är imagecropper ett väldigt användbart verktyg för en utvecklare då det med säkerhet går att se hur stora bilderna som hämtas från Umbraco är. Vilket i sin tur underlättar arbetet I front-end.